Why would you want to use Tag Manager to add Schema code to your site?
There are quite a few benefits with using Tag Manager, and for me the main one is that you have complete control over how your code is deployed, without relying on any third-party scripts or potentially server-bloating plugins that could break a week later (or compromise the security of your site).
So, for me the top-level benefits of using Tag Manager are:
- Avoids you having to use any potentially harmful or unsecure plugins
- Allows you to add code to closed-off platforms that would otherwise be impossible to add
- It’s quick to do, and even quicker to replicate
Is there a learning curve to Tag Manager? Absolutely. But it all depends on the level of depth you want to go to. Whilst I’m a huge fan of doing website audits as a service and I know my way around Tag Manager, I’m by no means an absolute wizard at it (nor do I pretend to be). I am however comfortable using it, have seen great results from it and will continue to grow my knowledge based on what I need to use it for.
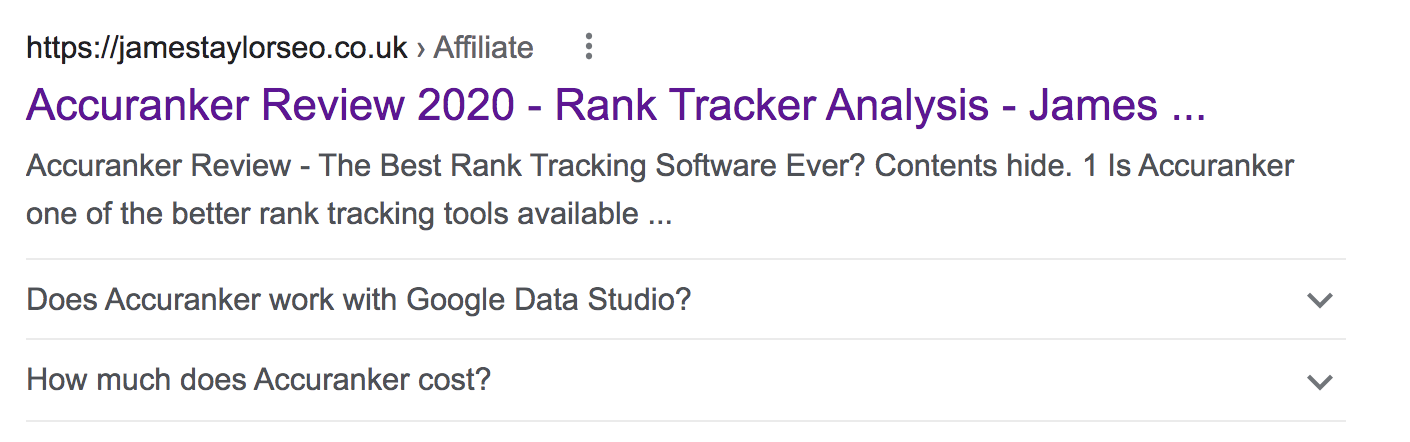
Schema is a type of code that provides greater context to search engines in terms of what your content is about. With this type of Schema specifically, you’re wrapping code around the question and answer, and then you should (in theory) have these FAQ’s pulled-through into the live search results. Here’s an example from my Accuranker review:

As you can see, you’re able to take up more room in the SERPS, particularly when your ranking highly on mobile devices – just think how far you can push your competitors down!
It’s a great quick-win for any site, so here’s how you can add FAQ Schema to your site, just using Tag Manager.
Adding FAQ Schema to your site with Tag Manager
- Create your Tag Manager account if you don’t already have one
- Identify the content on your site which follows a Question>Answer format. This is what you want to use to add the FAQ Schema
- First add a new tag. As we’re doing this by URL, you’ll want to name the tag with the URL in question. I name my tags like such: FAQ Schema Tag – url-name

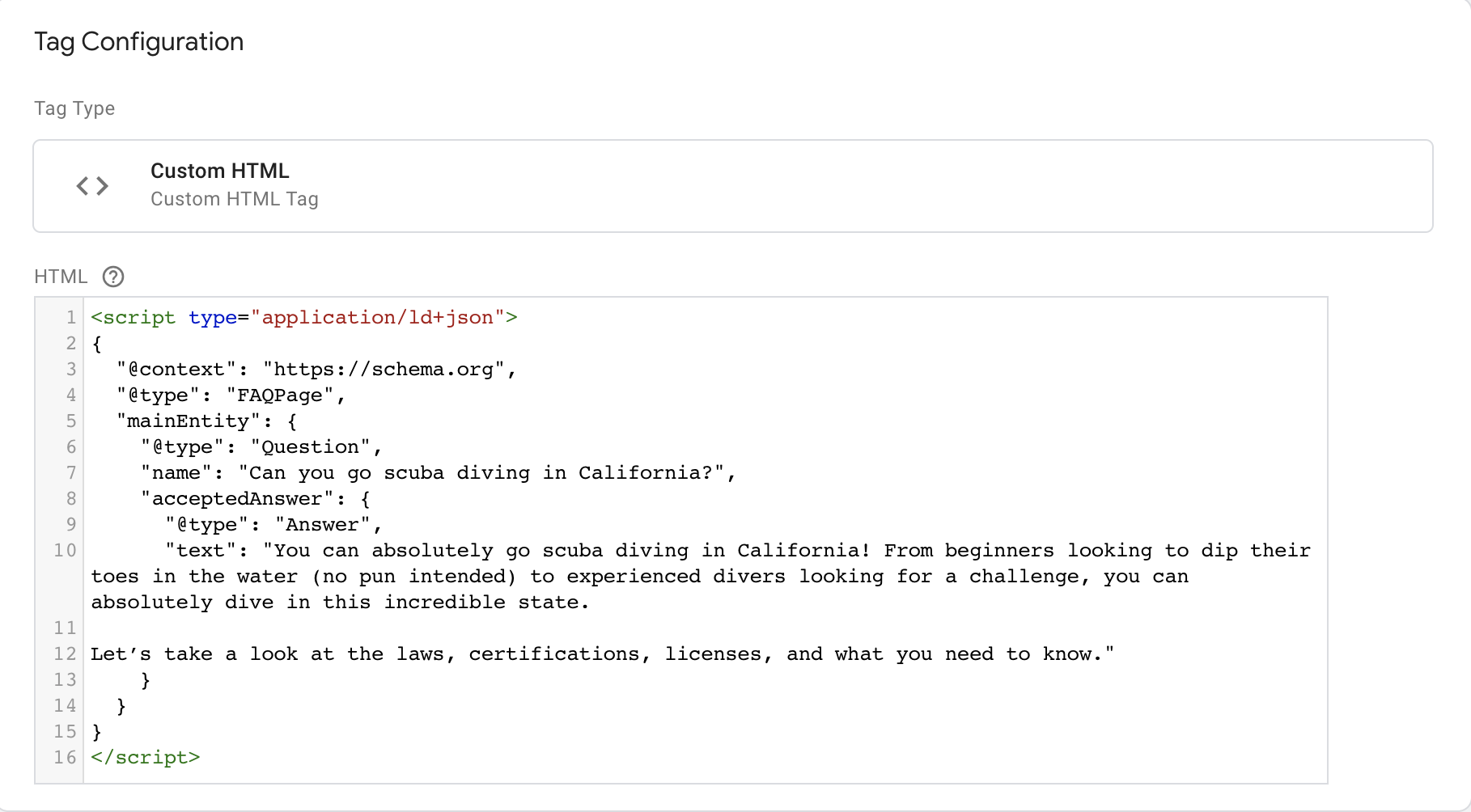
- The tag type we want is HTML, as we’re going to be adding the Schema code in here directly

- To generate the Schema code, go to: https://technicalseo.com/tools/schema-markup-generator/ and choose ‘FAQ Schema’. You then need to add the question in the ‘Question’ field, and the answer in the ‘Answer’ field. Copy the code and paste it into the HTML field in the tag, so that it looks like the image above
- We now need to make a trigger. Click ‘triggering’ beneath your tag, then the ‘+’ icon in the right-hand corner. You’re now ready to create a new trigger.
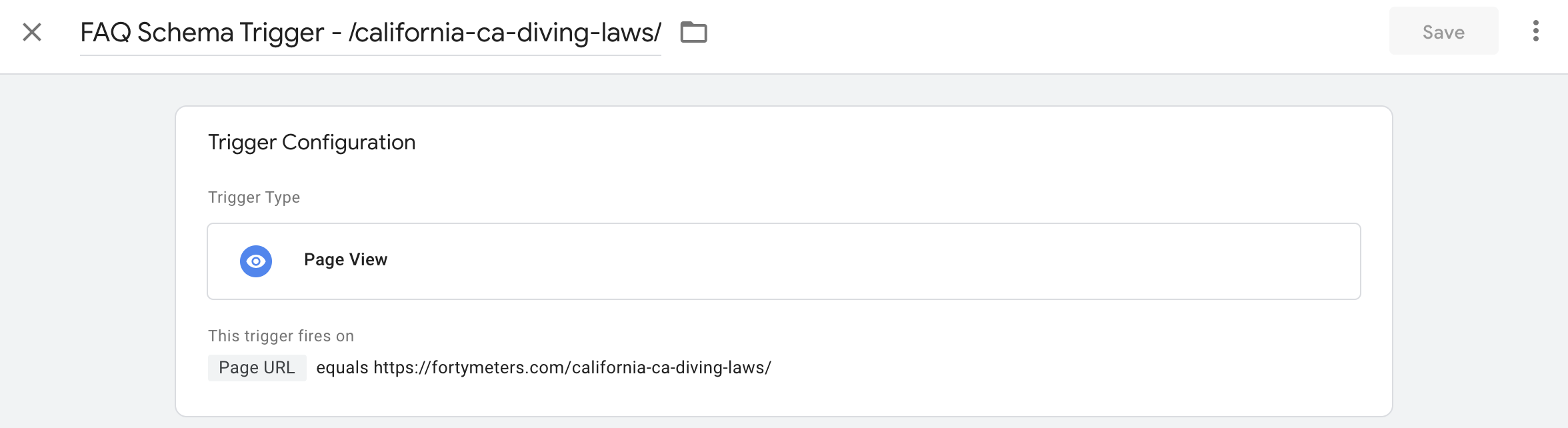
- Name your trigger in the same way you name your tag, e.g. ‘FAQ Schema Trigger – url-name’.
- We want the FAQ Schema to trigger when the page is viewed, so choose ‘page view’ as the trigger type.
- The FAQ Schema is unique to the page, so choose ‘this trigger fires on page URL’ > equals > then paste in exactly the page URL that the FAQ Schema is on. Your trigger should be configured and look like the below:

- Save all changes and submit. You can leave a note if you want, for example if working on a client site you can note which types of Schema you’ve been adding.
- Test your Schema using the Rich Results test – you should see the FAQ Schema flagged immediately (it will take longer to show in the SERPs)
You can also take a look at me adding FAQ Schema live to a site – be sure to like and subscribe if you find the video helpful!
As ever, if you’re looking for an SEO consultant to help with training, link building and refining your overall search strategies, by all means drop me a message and I’d be happy to discuss your requirements.